
2019年1月、「カエレバ」の仕様が変わった
2019年1月、「カエレバ」の仕様が変わりました。
☞ カエレバ・ヨメレバ切り替え完了のご報告 ヨメレバブックマークレットの変更と、つなぎサービス「カエレバ風」をリリース
Amazon(リンク切れしにくい)をメインにしたい人のために「カエレバ風」が公開されましたが、従来のように楽天市場やYahoo!ショッピングといっしょにボタンを並べるためには、本家「カエレバ」のHTMLコードと合体させて、せっせと編集しなくてはなりません。
その手間を省くため、従来のカエレバ互換のHTMLコードを一瞬で生成するブックマークレットを作りました。
もしもカエレバ風ブックマークレット
前提条件
- もしもアフィリエイトの商品検索を利用します。
- Amazon、楽天市場、Yahoo!ショッピングと提携しておく必要があります。
- WindowsまたはMac上のChromeブラウザで動作します。
ダウンロード
以下のリンクからダウンロードしてください。「もしもAmazonブックマークレットv4.txt」というテキストファイルです。
事前準備
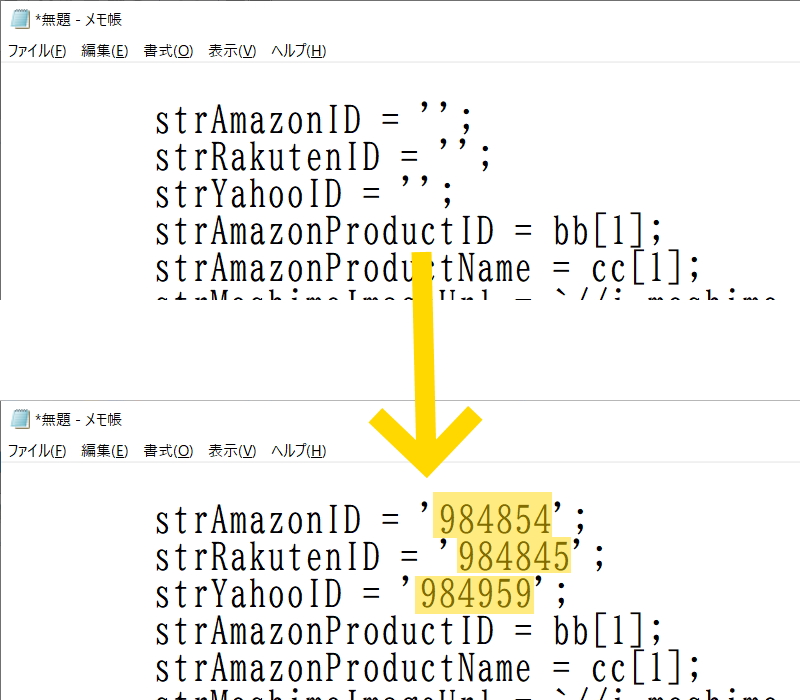
「もしもAmazonブックマークレットv4.txt」をメモ帳で開き、ショッピングサイトごとのIDを入力する

先頭付近に「strAmazonID」「strRakutenID」「strYahooID」という項目があります。それぞれ引用符のあいだにご自分のIDを入力をしてください。上の図で入力したのは作者(私)のIDです。
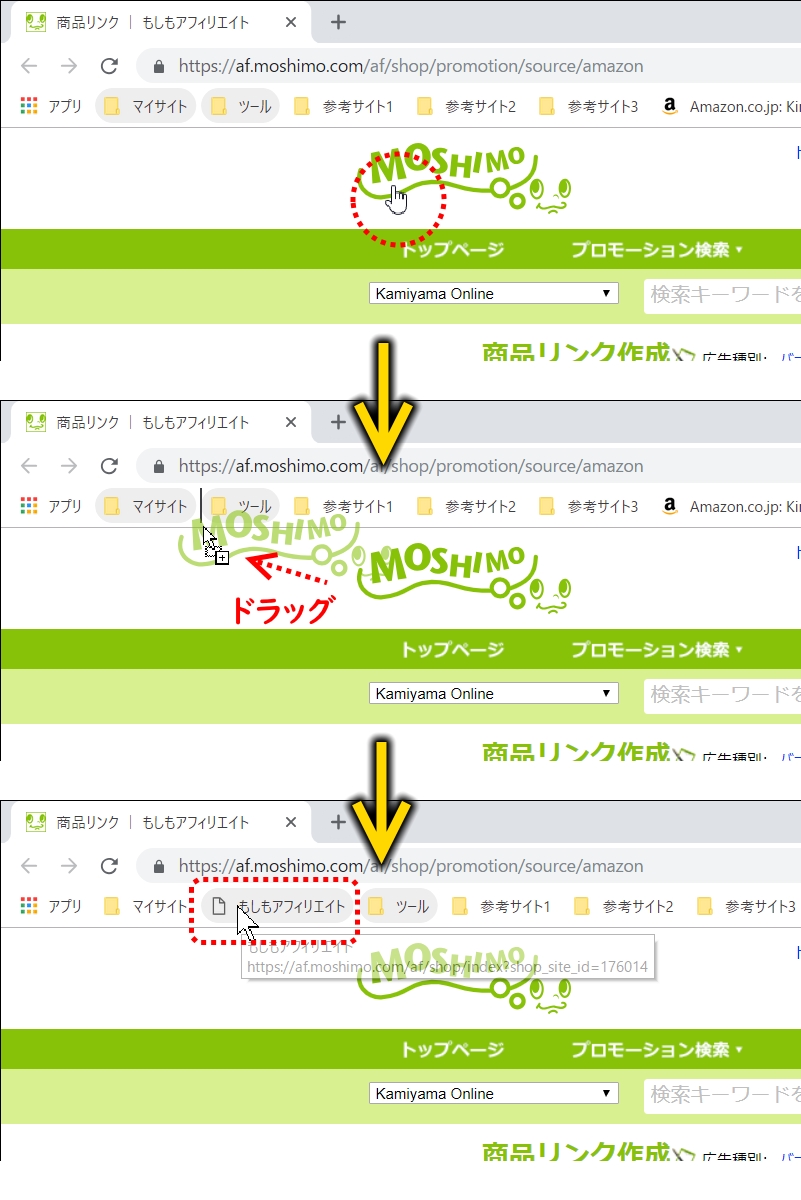
ダミーのブックマークレットを登録する

Chromeのブークマークバーにダミーのブックマークレット(ブックマーク)を登録します。登録方法はいろいろありますが、ブラウザで表示しているページ上のリンク(何でもよい)をマウスでドラッグするのが一番お手軽です。上の図では、もしもアフィリエイトのロゴをドラッグして登録しています。
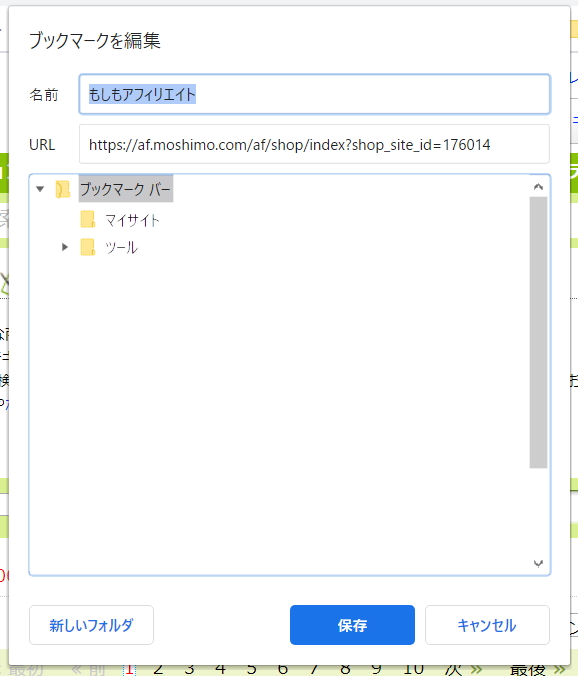
ブックマークレットの[名前]と[URL]を書き換える
- ブックマークレットを右クリックして[編集(E)]を選択します。
![ブックマークレットを右クリックして[編集(E)]を選択する](https://kamiyama-online.com/wp-content/uploads/right-click-bookmarklet.jpg)
- こんなウインドウが出ます。

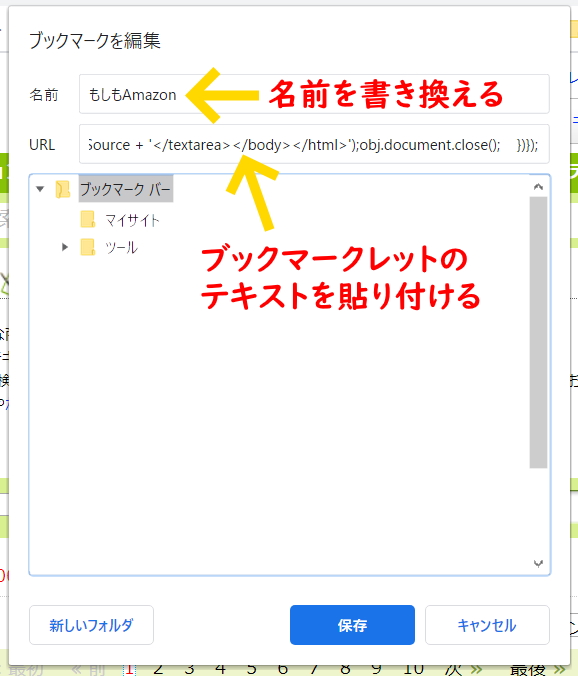
- [名前]と[URL]を書き換えます。
[名前]を適当に書き換えてください。ここでは仮に「もしもAmazon」としましょう。
[URL]欄に「もしもAmazonブックマークレット.txt」の内容を貼り付けてください。

[保存]ボタンを押せば、事前作業は完了です。
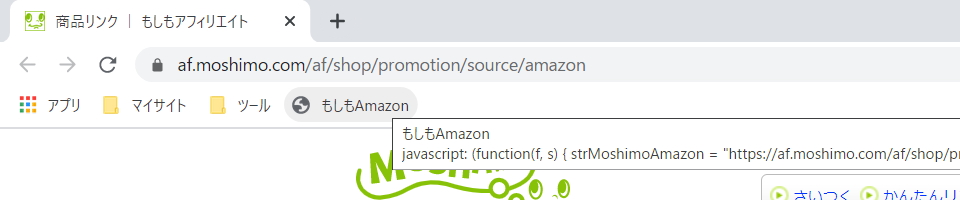
ブックマークレットをヒント表示する

試しに[もしもAmazon]にカーソルを当てると、javascriptがヒント表示されます。
操作手順
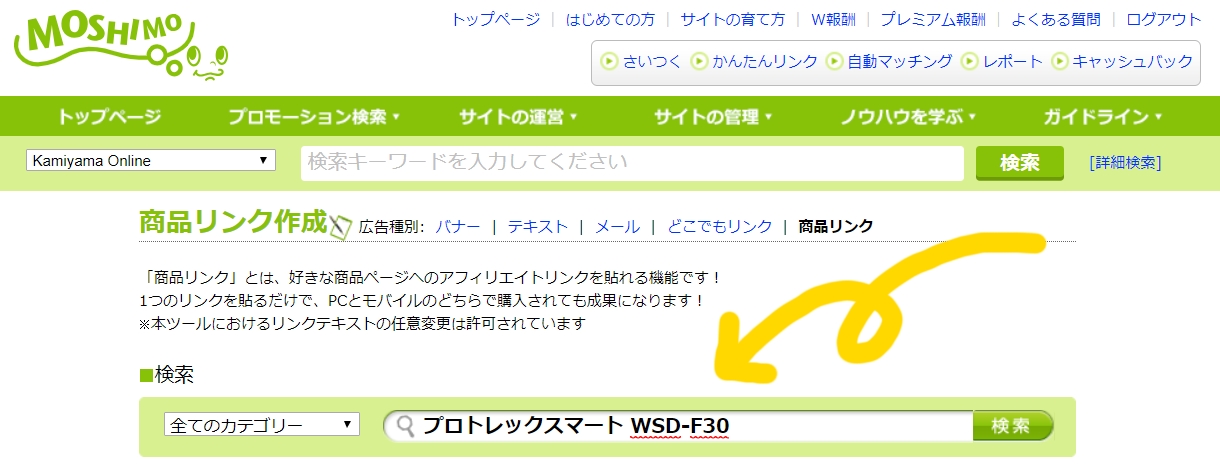
もしもアフィリエイトで商品を検索する

Amazonの「商品リンク作成」ページを開き、検索語を入力します。上の図では「プロトレックスマート WSD-F30」と入力しました。
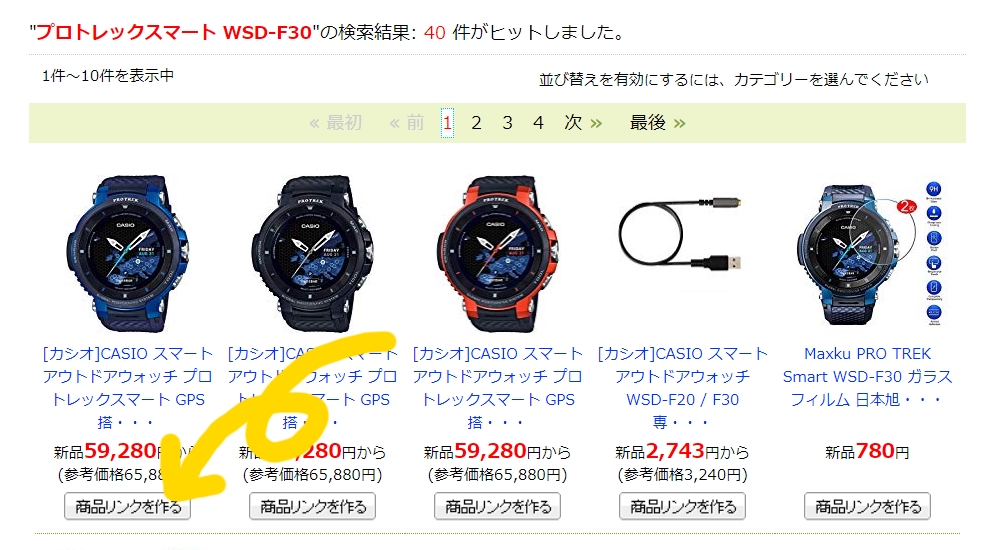
商品リンクを作る

お目当ての商品がヒットしたら、[商品リンクを作る]ボタンを押します。
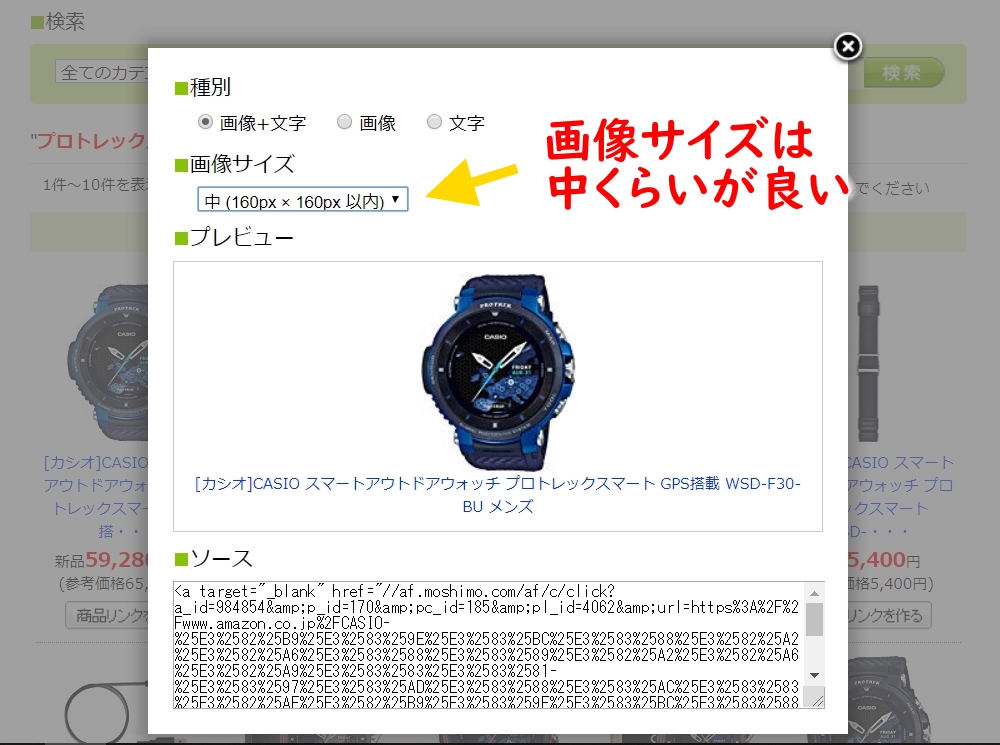
ブックマークレットをクリックする

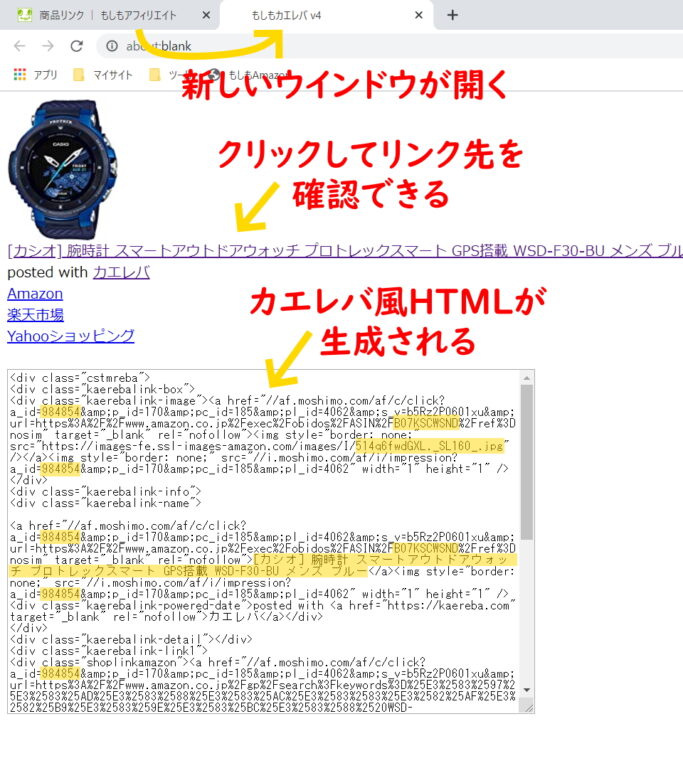
上の図のようなウインドウがポップアップした状態で、さっき作ったブックマークレットをクリックすると、新しいウインドウが開きます。

画像やリンクをクリックすれば飛び先を確認できます。
検索語を確認

Amazon, 楽天市場, Yahooショッピングリンクをクリックすると、商品の個別ページではなく、検索結果のページを開きます。その際の検索語はもしもアフィリエイトの検索語を引き継ぎます。
「詳細」を追記する

本家カエレバでメーカー名や紹介文が入る箇所は空欄となっています。必要なら「<div class=”kaerebalink-detail”>」というタグを探して、そこに説明文を書いてください。ここでは仮に「2019年1月登場」としましょう。空欄のままでも問題ありません。。
HTMLを記事に貼り付ける
記事に貼り付けると、このように表示されます。
デザインはいわゆる「amazlet風-2(cssカスタマイズ用)」固定です。
おまけ機能
「もしもアフィリエイトのAmazon商品リンク作成ページ」以外でブックマークレットをクリックすると、「もしもアフィリエイトのAmazon商品リンク作成ページ」を開きます。
ひとつのブックマーク(ブックマークレット)で2つの機能を兼ねるので、ブックマークバーのスペースを節約できます。
「商品リンクを作成しようと思い立つ」→「ブックマークレットをクリックする」→「もしもアフィリエイトで商品を検索する」→「ブックマークレットをクリックする」→「カエレバ風HTMLを作成する」という一連の作業をスムーズに行うことができます。
Yahoo!ショッピングのバリューコマース対応
Yahoo!ショッピングだけをバリューコマース経由としたいとのご要望に対応したバージョンを用意しました。
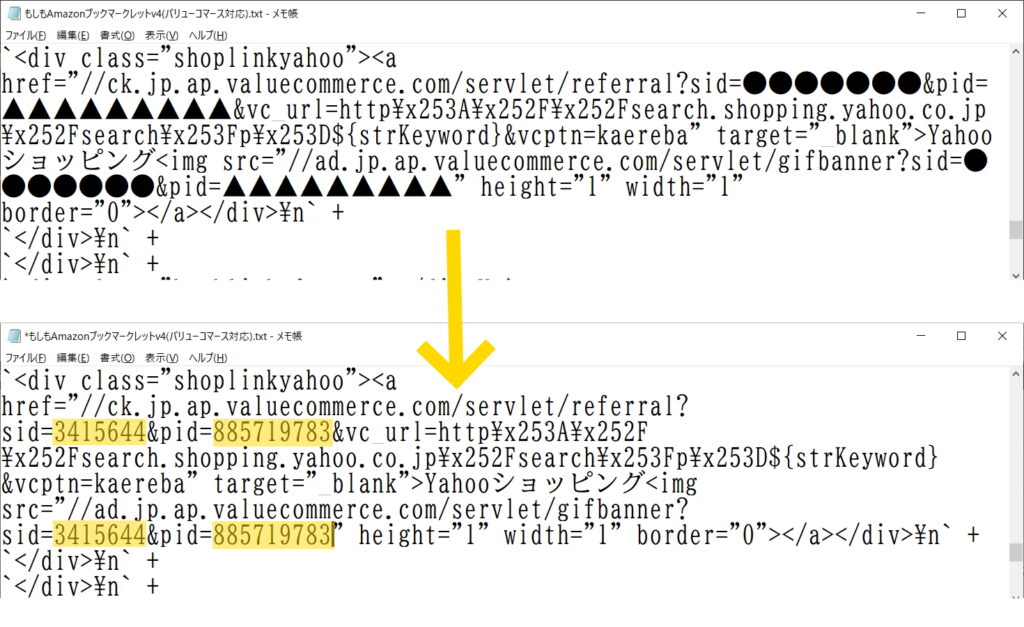
以下のリンクからダウンロードしてください。「もしもAmazonブックマークレットv4(バリューコマース対応).txt」というテキストファイルです。
「shoplinkyahoo」の1行をバリューコマース用に差し替えてあります。●と▲で示した4箇所をご自分の「sid」と「pid」に書き換えてください。

このブックマークレットの先頭付近で定義した「strYahooID=”******” 」は意味がなくなります。そのまま残しておいて問題ありません。
なお、上記のコードは現行のカエレバが生成するコードを参考にさせていただきました。同じリンクを生成することを確認しておりますが、実際にこのリンクから成果が発生するかどうかは未確認です。本家カエレバでもリンクを生成し、同一の結果が得られるかどうかご自身にて十分にご確認ください。
変更履歴
- 2019/1/25 初公開。
- 2019/3/12 「Yahoo!ショッピングのバリューコマース対応」を追加しました。商品説明文に「&」が含まれていると生成コードが乱れる不具合を修正しました。⇒ もしもAmazonブックマークレットv2
- 2019/7/18 アンカータグの「rel=”noopener”」を「rel=”nofollow”」に変更しました。アフィリエイトリンクを設定した記事の評価が下がりにくくなります。⇒ もしもAmazonブックマークレットv3
- 2020/5/11 雛型の置換方法を「テンプレートリテラルと埋め込み」に変更しました。

コメント
はじめまして。
シーサーブログでつたないブログを書いている者です。
「ブックマークレットでもしもアフィリエイトからカエレバ風HTMLコードを生成する」の記事をどうもありがとうございます。ご紹介の通りにしたところ、無事にHTMLコードを作ることができました。ご説明が分かりやすく、とても助かりました!
PCでは無事にリンクを作ることができました。成果が発生するかはまだ確認できていません。
問題はスマホです。
自分や家族のスマホ(アンドロイド、iPhoneの両方)で試してみたのですが、きれいに購入ボタンが表示される時と、ボタンが全く表示されず文字と写真しか映らない時があります。具体的には、グーグル検索でページを開いた場合、ボタンが表示されません。ところがYahoo検索でページを開いたり、ページのリンクをラインで家族に送り、家族にそのリンクからページを開いてもらうとボタンが表示されます。
またAMPページは、検索でも、リンクを送っても、何をしても、いつも写真や文字がくずれ、ボタンも全く表示されません。
いつも購入ボタンがきちんと表示されるためには、どうしたらよいのでしょうか?
またAMPは使わないことが大前提なのでしょうか?
お忙しいところ恐れ入りますが、教えて頂けますと誠に助かります。
よろしくお願い申し上げます。
小林徳子さん、コメントありがとうございます。
「文字と写真しか映らない時」があるのは通信状況に依存するのではないかと思います。
本家カエレバで生成したコードを貼ってみても同じ現象が発生するでしょうか。
いちばん利用者が多い「amazlet風-2(cssカスタマイズ用)」スタイルを採用しています。
もし縦横の並びが崩れるようでしたらcssに問題があるかもしれません。特にスマホでの表示は調整が難しいようです。
「シーサーブログ カエレバ css」で検索すると、解決の糸口が見つかるかもしれません。
本サイトでは現在、https://rough-log.com/4854 で公開されているcss(ボタンの色はカスタイマイズした)を使わせてもらっています。
kamiyama さま
早速のご返答をどうもありがとうございます。
私もhttps://rough-log.com/4854 で公開されているcssを利用させて頂いております。
またスマホページ用には別の方のcss(シーサーブログ用のもの)をコピペさせて頂きました。cssには間違いがないと思います。
AMPページでないものは、キャッシュをクリアしたらボタンが表示されました。
しかしAMPページはボタンが表示されず、商品のぼやけた画像と、ボタンなしの「アマゾン」などの文字しか表示されません。
本家カエレバ(新「カエレバ風」ですが)も試しましたが、AMPページでは上記と同様のボタンなしの表示でした。
AMPページでうまく表示されないのは当たり前のことなのでしょうか?
引き続きご教授頂けますと助かります。
お忙しいところ申し訳ありませんが、どうぞよろしくお願い致します。
小林徳子 様
「AMP カエレバ」で検索すると、皆さん同じようですね。
http://izu.wpblog.jp/post-5717/
functions.phpを修正する必要があります。
この修正は、もしAMPページならAmazonの商品画像のURLに
を追加する、という処理だと思われます。
ためしにカエレバのコード中の
の最後に追加して、
としたら、AMPページの表示はどうなるでしょうか。
正常に表示されるなら、functions.phpを修正するとよいと思います。
拙作ツールが生成するHTMLコードでは通常ページかAMPページかで条件分岐ができません。
もし通常ページの画像も75px固定で良いなら、ブックマークレットの雛型部分
を
とすれば良いです。
kamiyama様
お忙しい中、ご親切に詳しいアドバイスをどうもありがとうございました。
心から感謝申し上げます。
さて、カエレバコードにご指示の通りに追加部分を入れて試してみました。
するとAMPページでは、お陰様で前のような画像のぼやけはなくなりました。しかしやはりボタンは表示されないままです。
また商品画像のサイズが小さくなってしまうのも残念です。
無料ブログなので、これが限界なのかもしれません。
AMPをやめてみたりもしたのですが、大量に404が発生してしまい、あわててAMPに戻した経緯があります。
ワードプレスへの引っ越しを検討します。
お時間を割いて下さり、サポートしてくださって、本当にどうもありがとうございました!!助かりました!
小林徳子 様
あっ、そうでした。シーサーブログでしたね。
WordPressのほうがなにかと自由度が高く、こうしたトラブル発生時に情報を探しやすいかと思います。
当サイトはWordPressで構築し、無料テーマ「cocoon」を利用させていただいています。AMP化しなくても十分に高速表示するようにチューニングされているとのことです。